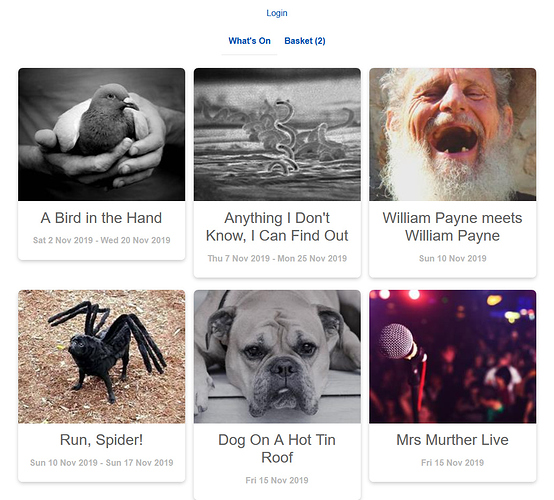
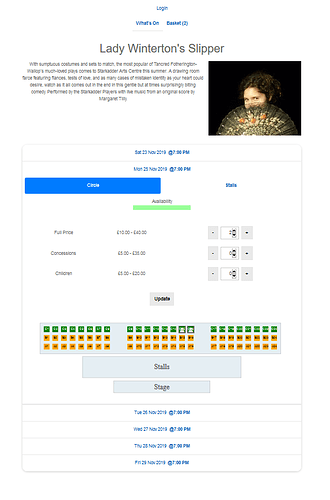
(prototype reimagined sales interface)
We have been working for a while to improve the API access to the Monad ticketing system.
We already have a variety of different integration points:
- Private, internal WCF API which we do everything with - maximum flexibilty, but not documented for use by 3rd parties and normally restricted by IP address.
- RSS Feeds - simple, self explanatory, limited
- XML Feeds - exposes internal folder data structures to developers who might not get why we keep talking about “Folders” when they want shows and performances and genres. This is documented and has been used successfully in a number of integrations, e.g. https://www.thereader.org.uk/ and https://www.shetlandarts.org/, but we wanted to make it easier to use.
- Report based feeds - very flexible because we can build a custom report to expose exactly the required data, but limited in terms of how parameters can be supplied.
But none of these are the kind of API we can hand over to a developer and say with a clear concience “Here’s our API, I’m sure you can figure it out”.
So we’ve been building another one.
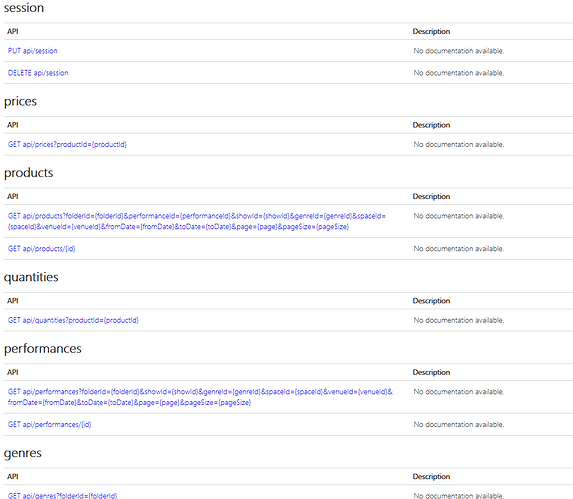
A preview of the default documentation is available here:
http://www.starkadder.org.uk/REST/Help
and what we’ve exposed is a subset of our full private sales API, in a modern, RESTful manner, with enough functionality to allow you to browse genres, venues, spaces, shows and performances, select products, look at seating plans, and add seats to baskets.
We’ve deliberately de-emphasised the “folder” structure in this API - we still think it’s a good idea, and the best way of organising the system, but we recognise that a lot of design agencies are used to working with systems with more limited flexibility, so we decided to make the API simpler for them to work with - to be able to say to the API “Give me a list of shows”, rather than “Give me the contents of a folder (which might, if the folder is the right sort of folder, be shows)”
In version 1 the intention is to allow 3rd party designers to consume this API to build websites that take the buying process as far as the “Checkout” button. There’s a lot of complexity hidden in our checkout process, integrations with all the different payment gateways, and a lot of choices that it’s possible to make, so we thought it was best to get something that was useful out there, rather than try to replicate the full breadth and depth of Monad functionality. This means that when someone has created their basket and added their items to it through a site that uses the new API, when they press “Check out” they will be sent to a site based on the current technology to proceed. Obviously we’d set them up so that they looked identical and there wasn’t a noticable transition, but the technology would change.
In order to make sure we were building this new API in the right way, we started building a demo site based on it. And this is also very exciting:
http://tickets.starkadder.org.uk/whatson
uses the Vue Javascript library to consume the new RESTful API. That means that there isn’t any server-side processing to do before sending a page to the client - the page is only ever some static HTML, which could be hosted inside your CMS or on a CDN platform to protect the site from spikes of demand. The page’s source is literally just
and the javascipt does all the work.
This new example site allows you to quickly - and I mean quickly - browse through shows and performances and seating plans, without having to wait for the server to respond to clicks with postbacks and freshly rendered pages. It looks quite different from a lot of ticketing sites out there, which is a result of us applying fresh thinking to how the process should go.
But don’t worry - your designers and web agency can build a much more traditional looking site on the API if that’s what you prefer!